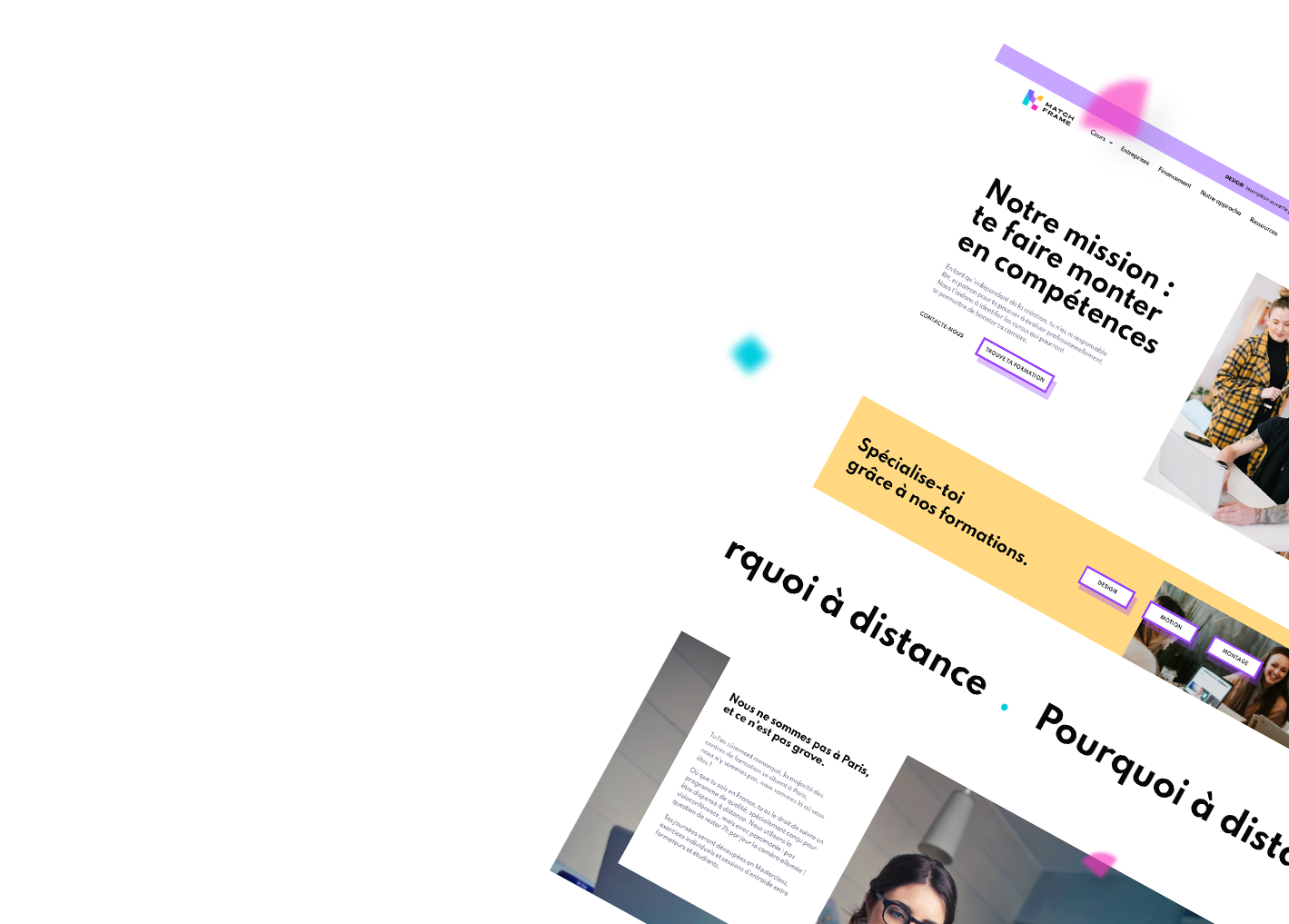
Contexte.
Le site Match Frame avait été réalisé en mettant en avant principalement les formations vidéos. Match Frame est une école de formation à distance qui propose des formations design, tournage et montage vidéo. L'objectif était de réagencer le site de manière à ce que chaque formation soit présentée de manière égale. Les personnes souhaitant se former sont souvent découragées par le prix et ne sont pas informées des aides financières possibles.
Réalisation d'un site web permettant aux personas d'avoir accès à un simulateur de financement pour savoir connaître ses droits à la formation, un affichage des cour par niveaux, un programme détaillé pour chaque cours avec la possibilité de télécharger le programme et un exemple de journée-type par formation. Le site met en avant également une page formation en entreprise pour les professionnels, l'équipe Match Frame, un blog pour indiquer que l'école est toujours à l'affût des actualités design.
- Interviews utilisateurs
- Définition des personas et des problématiques
- Moodboard & Style Tile
- Identité visuelle
- Wireframing
- High-Fi Prototype
- Rôle : UX Researcher, UX et UI Designer

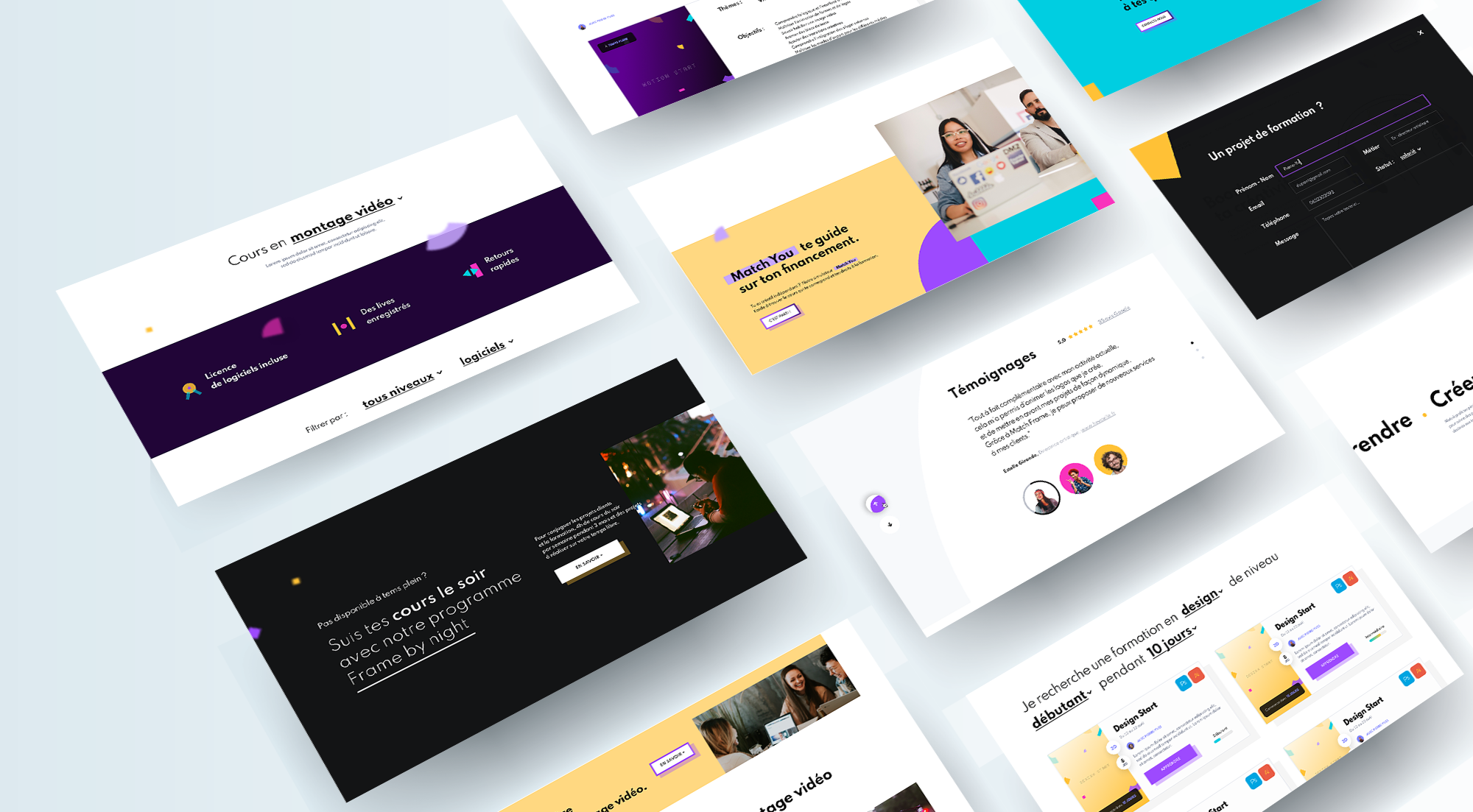
UX Features.
- La recherche permet de trouver un cours par niveau et selon un nombre de jours prédéfini.
- Chaque cours indique le décompte par jours, les logiciels et le formateur correspondant.
- Ce simulateur cible deux personas : celui qui souhaite se former sur un logiciel mais ne connaît pas l'intitulé exacte de la formation et celui qui veut savoir rapidement s'il peut bénéficier d'aides financières.